Cos'è e come si fa un'analisi euristica 🧪 per misurare l'usabilità di un sito, di un'app ed in generale di un prodotto digitale
Cos'è l'analisi euristica e le euristiche?
La valutazione euristica è un metodo per valutare la User Experience di un prodotto digitale condotta da esperti di UX. L'analisi fornisce come output le eventuali problematiche riscontrate dall'uso dell'interfaccia.
A livello pratico una persona esperta utilizza il nostro sito, app ed in generale qualsiasi user interface e verifica il rispetto di determinate linee guida qualitative definite dalla comunità di esperti.
Le regole all'interno delle linee guida sono chiamate Euristiche che ci dicono come dovrebbe essere il dialogo tra l'utente e l'interfaccia.
Da non confondere con le Euristiche della psicologia cognitiva, ma con cui condividono la matrice pratica ed efficiente, infatti l'euristica di usabilità definisce quale debba essere il comportamento corretto ed immediato di un'interfaccia.
In generale nel linguaggio scientifico l'euristica si riferisce ad ipotesi che viene assunta come idea direttrice nella ricerca dei fatti, si parla anche di metodo euristico come metodo di ricerca condotto tramite il mezzo euristico (nel caso della UX il mezzo euristico sono le nostre regole di usabilità e best practice).
Come fare un'analisi euristica
Per fare l'analisi occorre avere un'esperto che utilizzi la nostra interfaccia simulando l'esperienza di un utente normale.
Verranno eseguiti i path principali di navigazione ed i task più importanti a cui è preposta la nostra interfaccia.
Per esempio per un'ecommerce si visualizzeranno le schede dei prodotti ma, cosa importante, si procederà ad un flusso di acquisto completo.
Il protocollo migliore per l'analisi è utilizzare 3 differenti esperti di usabilità che analizzano in modo autonomo e separato il nostro prodotto digitale.
Ci sono diverse linee guida che gli esperti possono utilizzare per l'analisi ma quella ad oggi più efficace ed utilizzata è quella delle 10 euristiche di Jakob Nielsen (vedi prossimo paragrafo).
Ogni esperto compila una scheda con i problemi riscontrati e poi vengono consolidate in un unico documento finale dove sono presenti anche il livello di gravità e le indicazioni utili a chi deve realizzare o migliorare l'usabilità dell'interfaccia.
L'analisi euristica può essere effettuata sia prima del lancio di un nuovo prodotto digitale sia successivamente.
Per esempio in occasione del rifacimento di un sito web è buona norma fare un'analisi euristica sull'attuale mentre nel caso del lancio di un nuovo sito si può lavorare sui prototipi (in quanto consente di analizzare anche prototipi molto acerbi/lo-fi o addirittura dei wireframe).
La forza di questa analisi è la sua flessibilità e praticità; inoltre se ci sono esperti di usabilità in azienda questo processo è continuo con miglioramenti incrementali (strategia Kaizen).
In generale per avere punti di vista differenti è bene affiancare all'analisi interna anche quella condotta da esperti esterni (per esempio dei 3 esperti prenderne uno o due esterni).
Le Euristiche di Jakob Nielsen
Abbiamo detto all'inizio che per fare una valutazione euristica abbiamo bisogno di una serie di regole guida con cui analizzare l'interfaccia.
Le 10 regole/principi di usabilità del Danese Jakob Nielsen sono le più usate da esperti di tutto il mondo per la valutazione dello User Inferface Design. Vediamole una per una.
1️. Visibilità dello stato del sistema (Visibility of system status)
Il sistema deve sempre tenere informato l’utente su cosa sta facendo, fornendo un adeguato e tempestivo feedback.
Quando gli utenti conoscono lo stato attuale del sistema apprendono dalle loro interazioni precedenti e le stesse diventano prevedibili creando fiducia nel prodotto (e quindi nel brand).
L'interfaccia deve comunicare costantemente all'utente e velocemente, deve fornire il contesto e cosa posso fare.
Classico in un flusso di acquisto è sapere dove mi trovo e gli step necessari alla conclusione.
Per esempio una buona pratica è quella di indicare gli step necessari per un flusso di acquisto con evidenza della posizione dell'utente all'interno dello stesso.
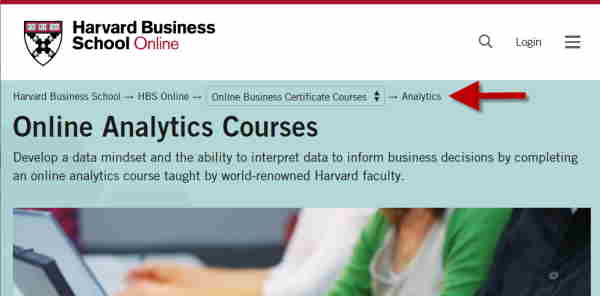
Altri esempi sono le briciole di pane e le barre di avanzamento o loading che dicono all'utente che il sistema sta elaborando i dati o la richiesta e presto otterrà il risultato (senza l'utente non capirebbe che succede e se ci sono errori nella sua interazione).

Esempio di briciole di pane su sito Harvard Business School
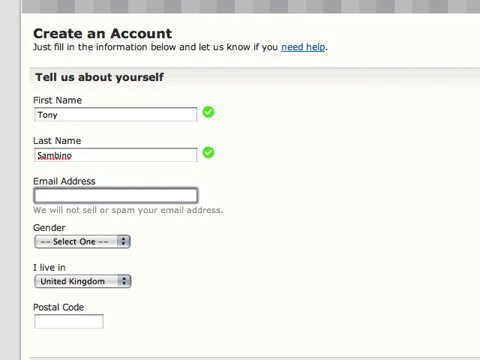
I messaggi di errore o di guida nella compilazione dei campi di un form sono elementi dello stato della visibilità dello stato del sistema.
2. Corrispondenza tra sistema e mondo reale (Match between system and the real world)
Il sistema deve parlare il linguaggio dell’utente, con parole, frasi e concetti a lui familiari.
Elementi che sono chiari all'interno dell'azienda potrebbero non esserlo per i nostri utenti.
Per esempio l'utente capisce connessione o linea Internet veloce e non connessione wireline broadband.

Esempi di metafora con il mondo reale
Ovviamente molto dipende dalla tua audience. Parla con il potenziale cliente/utilizzatore per capire qual è il linguaggio e la terminologia che usa. Non dare le cose per scontate.
Occorre progettare per il proprio cliente non per se stessi o per il CEO 😁😁
Le persone hanno dei loro modelli mentali o teorie su come funziona un sistema in base alle loro esperienze passate con oggetti del mondo reale. Pertanto, quando gli utenti passano dal mondo fisico al mondo digitale, portano con sé quelle interpretazioni.
Segui le convenzioni del mondo reale, facendo apparire le informazioni e l’interazione in un ordine naturale e logico/prevedibile.
Per esempio in un sito di ecommerce l'aggiunta di un prodotto al carrello ed il passaggio alla cassa seguono una mappa mentale costruita nel mondo fisico.
Le icone prendono ampio spunto dal mondo reale, pensiamo al pin/unpin o a forse la metafora più nota al mondo: il cestino 🗑️
3. Controllo e libertà (User control and freedom)
L’utente deve avere il controllo della navigazione e muoversi liberamente tra i vari elementi e contenuti.
Gli utenti spesso eseguono azioni per errore e per questo motivo occorre predisporre delle uscite di emergenza facilmente individuabili.
Le funzionalità per tornare indietro, per saltare, per annullare, per rimuovere un'opzione, per cancellare o per chiudere un oggetto dell'interfaccia sono fondamentali per evitare di lasciare l'utente bloccato in un vicolo cieco.
Vi è mai capitato di imbattervi in un popup su di un sito e non trovare il punto in cui chiuderlo? Bene questo è un esempio di violazione dell'euristica del controllo e libertà.

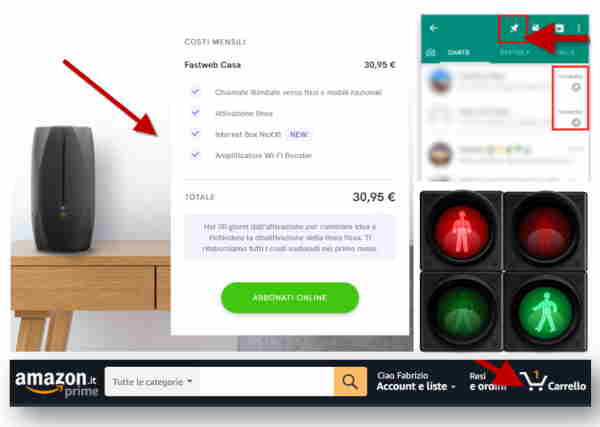
Esempio di punti di uscita sul carrello di Amazon, posso rimuovere il singolo articolo o tutti
Altri esempi di rispetto del "controllo" sono la possibilità di tornare nell'Home page con un click (per esempio sul logo del brand) o la presenza di un motore di ricerca all'interno del sito.
L'interaction design e la struttura di navigazione devono consentire percorsi alternativi e naturali e con la possibilità di passare semplicemente da un path all'altro.
L'utente deve percepire il massimo della libertà e uscire facilmente da situazioni di blocco (evitando sensazioni di frustrazione).
Un buon controllo aumenta il senso di fiducia nei confronti dell'interfaccia e quindi del brand.
4. Coerenza e standard (Consistency and standards)
L’utente deve aspettarsi che le convenzioni del sistema siano valide per tutta l’interfaccia.
Parliamo di coerenza interna al nostro sito/prodotto digitale quando il comportamento dell'interfaccia è sempre lo stesso in qualsiasi area mi trovi e per qualsiasi azione io faccia.
Per esempio se ho un menu di secondo livello con un certo comportamento esso deve essere tale su tutte le pagine.
Si parla invece di coerenza esterna o standard quando adottiamo delle convenzioni di usabilità e UX design praticate sul mercato.
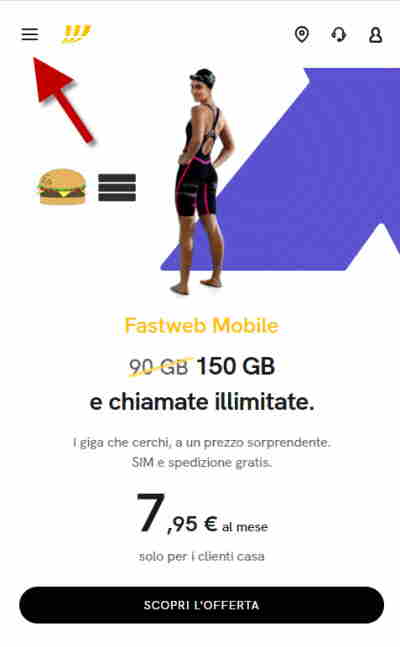
Per esempio è convenzione usare nel mondo della UX responsive mobile web l'hamburger menu con il relativo simbolo ed interazione ad apertura sul tap.

Hamburger menu che deve il nome al panino con i tre strati 🍔
La legge di Jakob afferma che le persone trascorrono la maggior parte del loro tempo utilizzando prodotti digitali diversi dai tuoi. Le esperienze degli utenti con questi altri prodotti determinano le loro aspettative.
In pratica significa che gli utenti preferiscono che il tuo sito funzioni allo stesso modo di tutti gli altri siti che già conoscono e sanno usare. Il suggerimento di buon senso è quello di progettare modelli di interazione a cui gli utenti sono abituati.
L'adesione agli standard è uno dei punti più importanti e a volte controversi.
Non essere coerenti, ed in particolare, violare le convenzioni e gli standard di UX è molto pericoloso in quanto aumenta il carico cognitivo degli utenti costringendoli ad imparare qualcosa di nuovo.
La convenzione non è un'opinione personale è un dato oggettivo.
Chiaramente anche in questo caso occorre fare attenzione al contesto delle convenzioni.
Se entro in un bar in Abruzzo e chiedo un cornetto mi danno una brioche ma se entro in un bar di Milano mi danno un gelato Algida 😂
In semantica si chiama polisemia stessa parola/entità che in funzione del contesto assume significati diversi ("Panda" può essere un'auto, un'animale o un antivirus).
Per garantire il rispetto di questa euristica è utile utilizzare griglie, tone of voice e schemi uniformi e costruire un Design System unico (librerie di elementi di design da riusare nelle varie aree dell'interfaccia); inoltre ci impone uno studio costante del mercato per individuare nuove tendenze che diventeranno standard.
Occorre violare uno standard solo se c'è un vantaggio oggettivo per l'utente altrimenti non ha senso: Il confine tra innovazione e dannazione è molto sottile 😲😭
Un buon esperto di UX è un avido navigatore della rete ma un avido navigatore della rete non è in automatico un esperto di UX 😉
5. Prevenzione dell’errore (Error prevention)
Evitare di porre l’utente in situazione ambigue, critiche e che possano portarlo all’errore.
L'interfaccia deve essere intelligente e prevenire gli errori prima che si verifichino.
Ci sono due tipi di errori:
- le distrazioni
- gli errori in senso stretto
I primi sono causati da non aver prestato abbastanza attenzione, spesso accade quando stiamo provando a fare più cose contemporaneamente, dato che il multitasking non esiste rischiamo di fare male più cose.
Per esempio inserisco l'indirizzo in un campo di un form che mi chiedeva il numero di telefono.
Gli errori in senso stretto invece sono errori consapevoli basati su una mancata corrispondenza tra il modello mentale dell'utente ed il design: pensavo che effettivamente nel campo dovessi inserire l'indirizzo e non il numero di telefono.
Una buona interfaccia consente di prevenire sia le distrazioni che gli errori.
Ci sono vari sistemi di prevenzione: i percorsi guidati, i suggerimenti e le preview (per esempio all'interno del campo di inserimento riporto cosa deve contenere ed il formato), le opzioni di default, l'auto-complete, le limitazioni di inserimento (sebbene limitare in generale non va bene in questo caso va bene se esistono regole chiare che conducono ad opzioni accettabili).
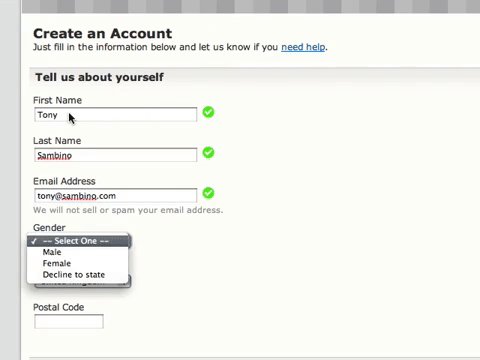
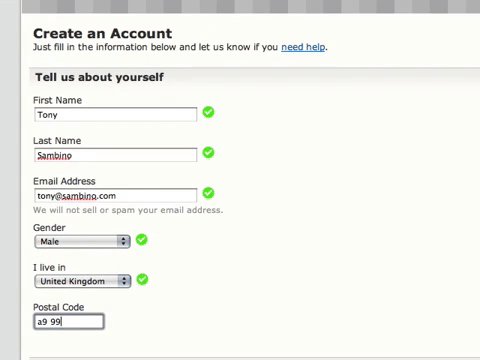
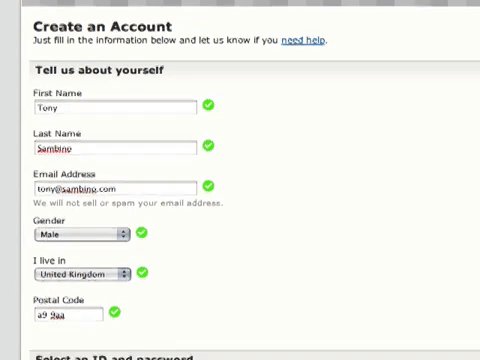
Ma l'esempio migliore di UX che lavora sulla prevenzione dell'errore è sicuramente il sistema dell'"in-line validation" dei form di inserimento dati.
Mentre l'utente inserisce i dati, il sistema in tempo reale fornisce un feedback sulla correttezza e da suggerimenti per la compilazione.

Esempio di form con validazione in tempo reale alla compilazione
Gli errori partono dai nostri modelli mentali e dalle nostre aspettative su come qualcosa funzioni.
Le persone quando interagiscno con un sito Web o un'app, partono con un obiettivo di qualche tipo e, in base al loro modello mentale, si formano un piano d'azione per raggiungerlo. Quindi agiscono e cercano di verificare che la loro azione abbia prodotto i risultati desiderati.
Il design della user interface deve essere tale da ridurre il gap tra aspettativa del funzionamento e reale funzionamento.
6. Riconoscimento anziché ricordo (Recognition rather than recall)
Le istruzioni per l’uso del sistema devono essere ben visibili e facilmente recuperabili.
Occorre ridurre al minimo il bisogno di dover memorizzare gli elementi della nostra interfaccia per ricordarli durante la navigazione (anche qui come altre euristiche l'obiettivo è ridurre il carico cognitivo e l'errore).
Bisogna lavorare sul riconoscimento e non sul ricordo, quindi tutte le informazioni relative a dove sono, da dove vengo e dove posso andare devono essere facilmente recuperabili.
Occorre rendere visibili tutti gli elementi, gli oggetti, le azioni, le voci e le opzioni.
L'utente non dovrebbe dover ricordare le informazioni durante la navigazione tra le pagine/screen.
Anche le istruzioni per l'uso del sistema dovrebbero essere visibili o facilmente recuperabili all'occorrenza.
La differenza tra recall e recognition si gioca sul numero di indizi ed aiuti contestuali che l'utente ha per comprendere cosa deve fare.
Vediamo una piccola metafora per spiegare tale differenza.
Se ti chiedo qual è la capitale della Germania, ti sto facendo fare un puro esercizio di ricordo (se lo ricordi è bene altrimenti non puoi rispondere).
Invece se ti chiedo: Berlino è la capitale della Germania? In questo caso ti ho creato un contesto che riduce di molto lo sforzo di recall e si sposta il gioco sul riconoscimento.
Se poi hai già sentito la risposta in precedenza diventa tutto più facile (traslata sulla nostra interfaccia significa che hai già visto una specifica opzione o funzionalità).
La facilità con cui le informazioni possono essere recuperate dalla memoria dipende dalla frequenza con cui abbiamo incontrato tali informazioni, quanto di recente le abbiamo utilizzate e quanto esse siano correlate al contesto attuale.
Il contesto deve aiutare il riconoscimento offrendo degli aiuti per ricordare le informazioni.
Per esempio in un campo di un form per aiutare l'utente possiamo mettere l'etichetta persistente che indichi il tipo di contenuto.

Etichetta che ricorda cosa inserire nel campo con relativo esempio in modo da evitare di ricordare il formato
E' utile anche prepopolare il campo con un esempio del formato che ci attendiamo che l'utente inserisca.
Altre best practice sono:
- fornire le informazioni delle ultime ricerche o opzioni scelte (es. in un ecommerce)
- i carrelli contestuali
- i megamenu parlanti
- label descrittive per le voci di menu e tutti gli aiuti contestuali

Il sistema ricorda per l'utente i dati della verifica copertura
7. Flessibilità ed efficienza nell’utilizzo (Flexibility and efficiency of use)
Il sistema deve essere flessibile e prevedere diversi livelli di utilizzo, da quello più basico dei neofiti, che tipicamente effettuano una navigazione gerarchica, a quello delle persone esperte che vogliono delle scorciatoie per andare al dunque.
Nella costruzione della UX, ed in generale di una proposition online, la sfida è proprio quella di riuscire a soddisfare tutte le possibili audience considerando che ci sono mappe mentali diverse.
I meno esperti vanno accompagnati e rassicurati mentre gli esperti vanno "accelerati", quest'ultimi vogliono che sia rispettato il loro tempo e vogliono andare al sodo (ovviamente in funzione degli obiettivi del prodotto digitale).
Nel mondo della user interface dei software (es. Photoshop, Office, ecc..) una soluzione è l'uso degli shortcuts, comandi da tastiera che consentono di attivare una specifica funzionalità che già conosciamo bene (come il famoso ctrl+c e ctrl+v).
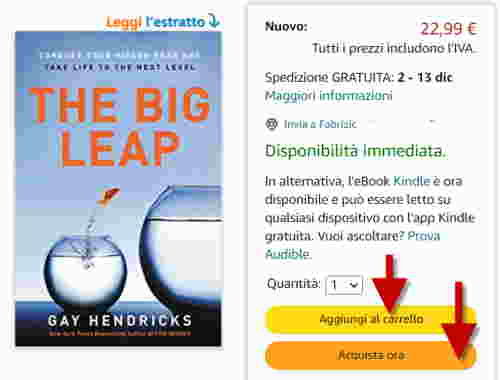
L'esempio di pattern diversi si ha spesso sulle piattaforme di ecommerce tipo Amazon, lo user journey può aver tutta una serie di passaggi (snippet prodotto, scheda prodotto, aggiungi al carrello, sezione consegna, sezione pagamento e conferma ordine oppure acquistare con un solo click!

Esempio di acquisto su Amazon
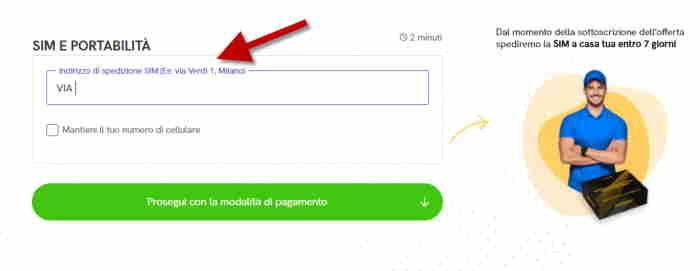
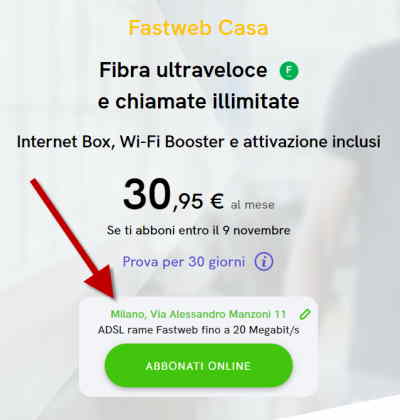
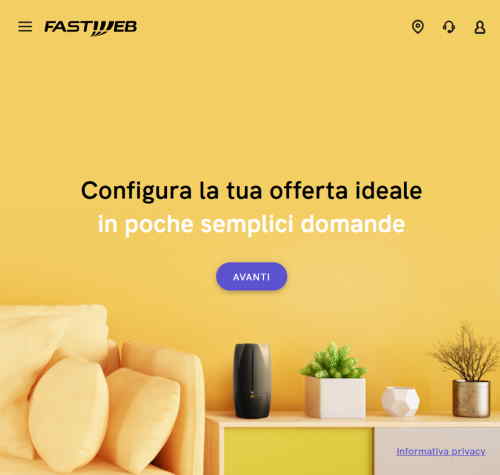
Per esempio un path alternativo di navigazione per i neofiti è l'uso di un configuratore che li guida nella scelta della migliore offerta in funzione dei loro bisogni ed esigenze.

Percorso alternativo di acquisto dell'offerta Fastweb tramite un configuratore
8. Estetica e design minimale (Aesthetic and Minimalist design)
Questa euristica ci dice che dobbiamo evitare di introdurre informazioni irrilevanti (noise/rumore) in quanto esse sottraggono visibilità ed attenzione agli elementi importanti (signals/segnali).
Nell'interazione uomo-computer, il rapporto segnale-rumore rappresenta il rapporto tra informazioni rilevanti e irrilevanti in un'interfaccia o canale di comunicazione.
La psicologia cognitiva ci dice che: ogni elemento in più che inseriamo in una pagina andrà a diluire il livello di attenzione per oguno di essi (sebbene tecnicamente la pagina non abbia problemi ad ospitarli).

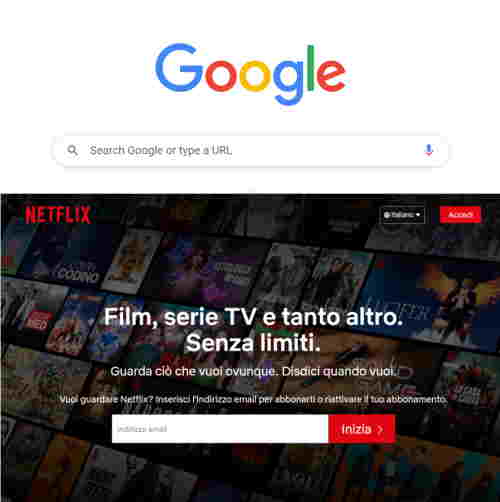
Google e Netflix sono due esempi che in modo diverso si focalizzano sugli elementi rilevanti riducendo il rumore
Il mantra di Nielsen è: Less is More!
Nella costruzione della nostra UX dobbiamo massimizzare il rapporto segnale-rumore (e per un dato segnale la riduzione del noise diventa fondamentale).
Per rappresentare questo concetto mi piace usare la metafora della stanza.
Se entriamo in una stanza e tutti ci parlano dicendoci qualcosa noi non capiremo nulla 😜
Per iniziare a capire qualcosa occorre fare ordine, quindi magari mettiamo in fila le persone ed una la volta ci diranno il loro pensiero.
Ma il ricordo e l'attenzione che noi potremmo avere sarà inversamente proporzionale al numero di persone con cui parleremo.
Riportato sull'interfaccia significa non solo che bisogna ridurre il numero di oggetti/messaggi (persone) ma anche metterli nella giusta sequenza logica affinchè abbiano un senso.
Se un senso non ce l'hanno e/o non danno valore allora occorre eliminarli.
Definire una gerarchia dei concetti/oggetti è fondamentale.
Chiaramente occorre contestualizzare all'obiettivo dell'interfaccia, una pagina di ecommerce è diversa da una pagina di approfondimento di un magazine online (in questo caso "more is better").
In generale se escludiamo i prodotti digitali editoriali la regola è quella di togliere e non aggiungere se non fornisce valore.
Nielsen è un minimalista estremo ma occorre prestare attenzione a non applicare questa euristica in modo talebano, le moderne neuroscienze ci dicono quanto sia importante anche l'aspetto visivo ed emozionale.
L'arte della UX è quella di usare immagini, colori, video e forme che diano valore e che non diventino i protagonisti dell'interfaccia ma creino il giusto mood (good feeling) per veicolare il nostro messaggio e far raggiungere l'obiettivo desiderato all'utente (e all'owner della UX).
Per concludere va detto che questa è una delle euristiche più difficili da rispettare ed interpretare.
9. Aiuti forniti all'utente per riconoscere, diagnosticare e correggere gli errori (Help users recognize, diagnose and recover from errors)
I messaggi di errore vanno espressi in un linguaggio chiaro ed evidente, non sono quindi ammessi codici interni che non dicono nulla all'utente.
Chi usa l'interfaccia deve capire qual è il problema e dobbiamo (quando possibile) fornire informazioni per risolverlo o per raggiungere l'obiettivo in modo diverso.
Per esempio ipotizziamo l'area clienti di un'azienda non sia accessibile per problemi/down dei sistemi di backend, in primis spiego in linguaggio chiaro che per problemi tecnici l'area riservata non funziona e poi fornisco alternative ai possibili bisogni del mio cliente: se hai bisogno di assistenza chiama il n. xxxx, se hai bisogno del manuale xxx clicca qui, ecc...

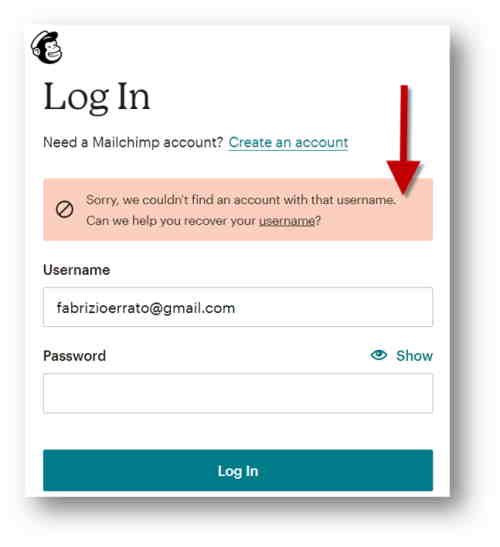
Ottimo esempio di messaggio di errore nella fase di login da parte di Mailchimp
Il rispetto di questa euristica può sembrare banale ma il problema è che spesso ci sono errori che non sono stati codificati ed i sistemi di backend li restituiscono in modo incomprensibile.
10. Aiuto e documentazione (Help and documentation)
L'ultima euristica ci dice che sebbene la nostra UX sia chiara e ben progettata se ci sono delle azioni/aree che necessitano di un supporto all'utente è bene prevedere un aiuto aggiuntivo e/o l'accesso ad una documentazione di dettaglio.
Questo è ampiamente applicabile a tutti i software as a service online (SAAS) che devono inserire guide e documentazione per usare al meglio le funzionalità rese disponibili.

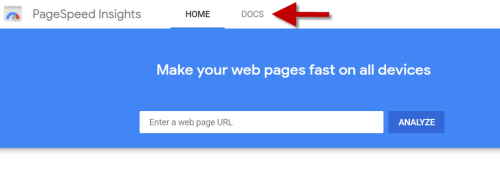
Pagespeed di Google con documentazione ben in evidenza a supporto
Rappresentazione dei risultati dell'analisi euristica
Per poter condurre un'analisi ordinata e poi esporre i risultati è bene costruirsi un template in cui raccogliere tutto.
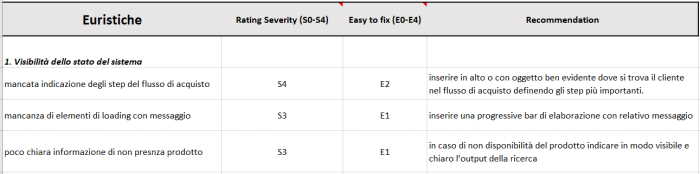
Consiglio di usare un foglio excel dove inserire una riga per ogni euristica ed n sotto righe per ogni problema riscontrato (vedi immagine dell'excel che segue).

Esempio di template per analisi euristica
Nelle colonne invece inseriremo :
- Rating severity: il grado di gravità crescente della violazione da 0 a 4 (dove zero indica che non ci sono problemi per la specifica euristica)
- Easy to fix: indica quanto sia difficile risolvere la violazione riscontrata, anche in questo caso il valore è crescente. Per esempio indicheremo E1 per un fix molto semplice da effettuare.
- Raccomandazioni: qui l'esperto di UX indica delle soluzioni per risolvere il problema. Per esempio potrebbe suggerire di inserire una progressive bar per dare evidenza che il sistema sta elaborando il nostro task.
Una volta che abbiamo il nostro excel con tutte le informazioni della nostra analisi il passaggio successivo è quello di preparare la presentazione dei risultati.
Partendo dall'excel dovremo semplicemente creare una slide per ogni problema individuato (chiaramente ci sarà una parte introduttiva che spiega la metodologia dell'analisi e come è stata condotta):
- L'euristica di riferimento (Es. Flessibilità)
- Il task che abbiamo compiuto in cui si è rilevato il problema (es. esecuzione di un flusso di registrazione)
- Problema con relativo livello di gravità e facilità di risoluzione (es. S3 E2, durante un flusso non c'era modo di tornare indietro o cancellare i dati)
- Screenshot dhe evidenzia dov'è il problema
- Infine c'è l'indicazione della raccomandazione (es. inserimento link per il back o cancellazione dei dati).
Altri articoli correlati:
Il futuro degli Spot Pubblicitari con l'uso dell'Intelligenza Artificiale
Il Comment Marketing su Linkedin
Qual è il futuro dell'informazione
Cos'è l'intelligenza artificiale generale (AGI) e quali rischi ed opportunità presenta
Come stanno cambiando i motori di ricerca per effetto dell'Intelligenza Artificiale?
Cos'è l'effetto squalo nel mondo del Digital Marketing
Come funziona OpenAI e perchè è importante conoscere cosa accade al suo interno
Cos'è il Geocaching e come può servire per il marketing turistico
L'Executive Communications ed il Personal Brand dei CEOCome funziona e come sfruttare Chat GPT e GPT-4 con esempi di applicazione
Come essere unici nella creazione di contenuti e differenziarci dai sistemi di AI
Come cambia il SEO con Chat GPT
Cosa sono i modelli di attribuzione e perchè sono importanti nel digital marketing
Come cambia il modo di fare le campagne online con l'AI
Il piano di Elon Musk per rilanciare Twitter
Come funziona il metaverso, quali sono le principali piattaforme con limiti e potenzialità
Perchè adoro Elon Musk e quali sono i suoi punti di forza
Cos'è il bounce rate e l'engagement rate, come si calcola e perchè è importante
Qual è il nobel per l'informatica?
Come la tecnologia migliorerà la nostra salute
Come funziona l'algoritmo di Facebook e quali sono i post che spinge maggiormente
Quanti sono gli italiani che usano Internet? Quanti accedono da mobile e quanti da PC?
Qual è la psicologia degli haters e come gestirli?
Come creare un sistema di Digital Analytics in un mondo digitale
Guida al digital marketing, canali owned, earned, rented e paid
Cos'è la valutazione euristica e come farla per migliorare la UX
Come utilizzare il video nella strategia di marketing
Il modello delle competenze verticali e trasversali per avere successo nel mondo digitale
La strategia pull vs push: sei contadino o cacciatore?
Cos'è il Digital Marketing? Come funziona ed i principali strumenti
Come fare le analisi di marketing e content marketing utilizzando Google Trends
Come analizzare le menzioni ed il sentiment in rete con Google Alerts
Come non perdere nemmeno un'idea con gli appunti di Google Keep
Cos'è e come massimizzare la User Experience dei clienti
L'ecommerce del cibo: il ristorante online, il cloud kitchen ed i prodotti di largo consumo
Come fare un test di usabilità per migliorare le nostre proprietà digitali
Lo strumento fondamentale per la marketing intelligence ed il content marketing



