Usabilità e User eXperience

Cos'è la user experience? Cos'è l'usabilità? Tali concetti sono fondamentali nel mondo digital in quanto gran parte delle attività prevedono un'interfaccia con l'utente/cliente.
La UX sono le percezioni e le risposte di una persona che derivano dall'uso o dall'uso atteso di un prodotto, sistema, servizio (e qualsiasi interazione con l'azienda).
La User Experience afferisce a tutti i touch points con cui il cliente entra in contatto con l'azienda, quindi si riferisce sia agli strumenti digitali che non (advertising, sito, app, punto vendita, ecc..).
L'usabilità si riferisce a qualsiasi interfaccia uomo-macchina, in generale la definizione data dall'ISO (International Organization for Standardization) è:
L'efficacia, l'efficienza e la soddisfazione con le quali determinati utenti raggiungono determinati obiettivi in determinati contesti. In pratica definisce il grado di facilità e soddisfazione con cui si compie l'interazione tra l'uomo e uno strumento (console, leva del cambio, interfaccia grafica, ecc.)
Nello specifico parlerò della UX e dell'usabilità nel mondo digital e quindi delle interfacce web e mobile/app.
Strategicamente l'usabilità è inserita all'interno del mondo più ampio della User Experience (UX).
La UX è l'esperienza del cliente a 360 gradi nella relazione con un servizio/prodotto digitale. Qual è l'esperienza del cliente quando naviga il sito? Cosa fa? (analizziamo i comportamenti) Cosa ottiene? (analizziamo i risultati) Come si sente? (registriamo le sensazioni ed emozioni)Per sintetizzare le relazioni tra esperienza utente, usabilità, emozioni e visual design li ho rappresentati con la seguente formula:
User Experience = F (V, U, GF)
Vediamoli nel dettaglio e come massimizzare questa funzione per poi analizzare meglio la componente relativa all'usabilità.
Valore (v)
Nella formula la V rappresenta il valore, la value proposition del nostro sito web, è l'utilità ricevuta dall'utente.
È il primo elemento ed il più importante in quanto da solo può determinare una buona o cattiva User experience.
Per esempio se sul nostro sito regalassimo borse potremmo fare un'interfaccia brutta e poco usabile ma avremmo comunque una user experience eccezionale.

Basti pensare ai primi siti porno degli anni novanta: visual e usabilità improponibili ma molti utilizzatori felici :-)
Quindi valore = utilità più si è utili maggiore sarà la UX.
L'utilità ha diverse connotazioni, nell'ordine:
- Desiderata
- Attesa
- Percepita
- Reale
Questa differenziazione è importante in quanto ci servono per intercettare il bisogno e per capire se esiste un gap tra l'atteso ed il percepito oppure tra il reale ed il percepito.
Esiste solo ciò che viene percepito dal cliente/utente e quindi se il valore esiste ma non viene riconosciuto è come se non ci fosse ed è fondamentale colmare tale gap.
Per esempio se cerco su Google "prenotare crociera per la famiglia" ed atterro sul sito www.crocieraperlafamiglia.it, con il desiderato di prenotare una vacanza, la mia aspettativa è di trovare tutte le informazioni sulle rotte, i prezzi ed il calendario.
Se invece trovassi solo informazioni su come viaggiare con i bambini e nessuna offerta o possibilità di prenotare allora si avrebbe un gap tra atteso e percepito.
Per completare l'esempio potrebbe accadere che la sezione prezzi e prenotazioni esista ma il navigatore non riesca a raggiungerla. Proprio in questi contesti entra in gioco l'usabilità e la corretta progettazione del sito.

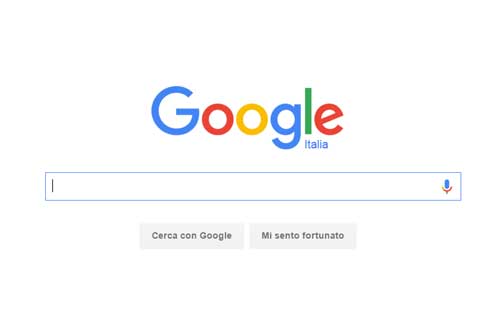
L'interfaccia di Google è tutta orientata al valore fornito dal motore di ricerca. Infatti quando la società di Montain View arrivò sul mercato il mondo dei motori era molto confuso, il servizio di ricerca era diventato inefficiente e si poteva pagare per salire nei risultati organici, inoltre le pagine contenevano anche le directory.
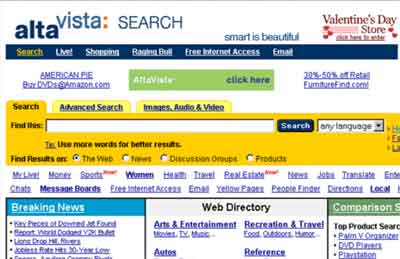
In basso l'Home page di altavista.com che usavo anni fa :-(

Google chiama la "spiral of doom" l'effetto dell'eccessiva complicazione della user interface, troppe funzionalità e troppi contenuti.
Usabilità(U)
Eccoci alla componente relativa all'usabilità. Se valore = utilità allora usabilità = facilità.
Un sito o un'app è usabile se l'utente riesce ad utilizzarli ed estrarre il valore in modo facile, in modo naturale e senza dover pensare eccessivamente.
L'obiettivo è ridurre il gap tra valore percepito e valore reale.
In un mercato super competitivo, in un contesto in cui il navigatore/consumatore ha poco tempo, va veloce ed è infedele, la facilità d'uso diventa un elemento di differenziazione importante. Per chi fa business online l'usabilità è diventato un elemento imprescindibile.
 Copertina del famoso libro Don't make me think di Steve Krug (qui link versione in italiano)
Copertina del famoso libro Don't make me think di Steve Krug (qui link versione in italiano) Good feeling (GF)
Il good feeling è l'ultima variabile della nostra formula. Con GF intendo ogni elemento sensoriale che crea una sensazione positiva all'utilizzatore.
La compotente chiave del GF è come il visual design (chiamamolo anche grafica o look and feel) si coniuga con la struttura globale.
Per massimizzare la user experience non occorre e non basta una buona grafica ma è importante che questa non rubi la scena ma aiuti e guidi lo user al raggiungimento dell'obiettivo.
Potremmo dire che il visual deve essere come un buon arbitro sportivo, quando non lo si nota significa che è bravo e lo spettatore può godere al massimo dello spettacolo della partita.
"Un buon design è in realtà molto più difficile da notare rispetto a un design scadente, in parte perché un buon design si adatta così bene alle nostre esigenze che diventa invisibile". – Donald Norman
Il concetto del good feeling lo troviamo applicato anche nel mondo retail, per esempio in un negozio IKEA l'utilizzo delle luci e della musica aiutano e creano un buon mood nel consumatore ed esaltano i prodotti senza rubare la scena.

I recenti trends sul design online vanno proprio nell'ottica del minimalismo (meglio togliere che aggiungere), il flat design ed il material design sono concept basati sulla pulizia e semplicità al fine di esaltare l'utilità. Inoltre l'avvento delle nuove tecnologie si riescono a disegnare UI che non necessitano il reload della pagina e rispondono in modo fluido sia via desktop che da dispositivi mobili.
NO FRILL JUST DO IT!
Nei progetti digital l'errore sul visual è il più classico. Infatti a volte si sceglie in base al gusto personale e non in base agli obiettivi ed al cliente finale, sacrificando l'usabilità e l'ux finale.
La cosa più importante prima di massimizzare la user experience è sicuramente la definizione degli obiettivi! Infatti le variabili si potranno muovere in modo differente in funzione del nostro goal finale.

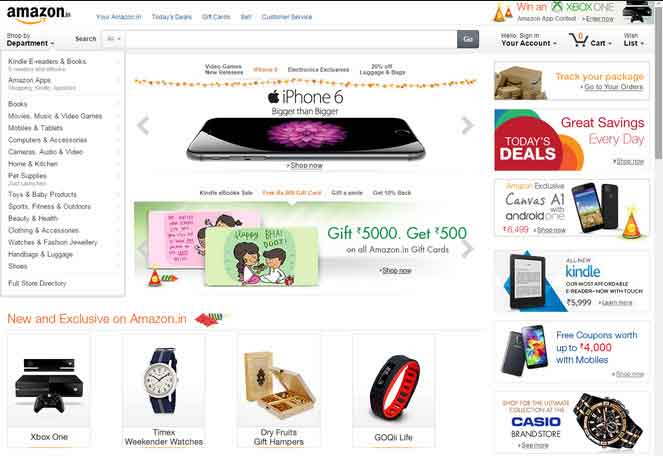
Il sito di Amazon non si distingue per la sua bellezza oggettiva ma il visual e l'usabilità sono studiati per massimizzare le vendite.
Chiudiamo questa parte con la citazione di Jakob Nielsen (il padre dell'usabilità online) che sintetizza bene i concetti fin qui espressi.

Come rendere un sito usabile
Quali sono i fattori per rendere facile da usare un sito web?
Per prima cosa occorre fissare ed avere ben chiari gli obiettivi del sito e la value proposition (perchè dovrebbero visitare il nostro sito e cosa ci distingue dagli altri), fatto questo i fattori sui quali agire per garantire la migliore usabilità sono:
- Information design e labelling
- Interaction design
- Struttura pagina e griglie
- Testi (Copy)
- Coerenza e Convenzioni
- Velocità e performance
Information design e labelling
La prima cosa da fare nella progettazione online è individuare l'architettura dell'informazione, quali sono le categorie principali? Come raggruppiamo i contenuti e le funzionalità?
Per esempio un sito di viaggi potrebbe organizzare le informazioni nelle seguenti categorie: pacchetti vacanze, voli, hotel, luoghi da visitare, consigli di viaggio.
Definita la struttura delle informazioni occorre dare anche un'etichetta (labelling) corretta al fine di far ben percepire il contenuto all'utilizzatore. In questo caso è importante comprendere quali siano le convenzioni in uso in uno specifico mercato.
Nell'architettura occorre considerare anche le funzionalità che si vogliono dare, per esempio la possibilità di registrarsi oppure lo strumento per fare preventivi, la community, ecc...
Nell'info design bisogna esplicitare l'utilità con un'architettura chiara e lineare.
Interaction design
Abbiamo la struttura ed i nomi dei componenti ora bisogna capire come l'utilizzatore può interagire con essi e navigare l'intero sito.
L'obiettivo è dare al visitatore degli "oggetti" che gli consentano di rispondere alle seguenti semplici domande: dove mi trovo, da dove vengo e dove posso andare. Online non abbiamo il senso delle proporzioni, ne il senso della posizione e della direzione.
Per rispondere a tali domande ecco alcune delle tecniche più utilizzate:
- menu con navigazione persistente
- le briciole di pane
- il mega menu
- il motore di ricerca interno
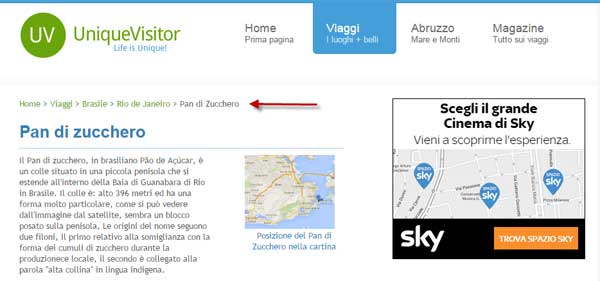
 Esempio di briciole di pane
Esempio di briciole di pane
L'interazione con i menu può essere on click o on mouse over, tutto dipende dalla specifica struttura e profondità di navigazione. Maggiori sono i contenuti e le categorie maggiore attenzione occorre prestare allo strumento di interazione.

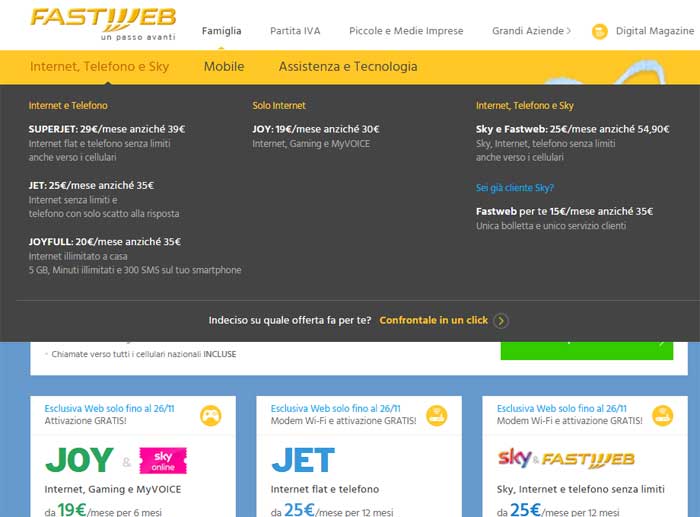
In alto il mega menu del sito dell'offerta di Fastweb, tale strumento è molto utile in quanto consente al navigatore di comprendere velocemente il contenuto delle pagine interne e la struttura del sito (in questo caso anche la struttura dell'offerta). I test di usabilità hanno appurato che il mega menu è molto apprezzato in quanto consente di rispondere velocemente alla domanda dove posso andare senza dover visitare ogni singola sezione del sito; inoltre la crescita delle risoluzioni degli schermi aiuta l'efficacia di questa tecnica.
Il mega menu è adatto a siti con strutture particolarmente complesse (per esempio il mega menu del sito NIKE).

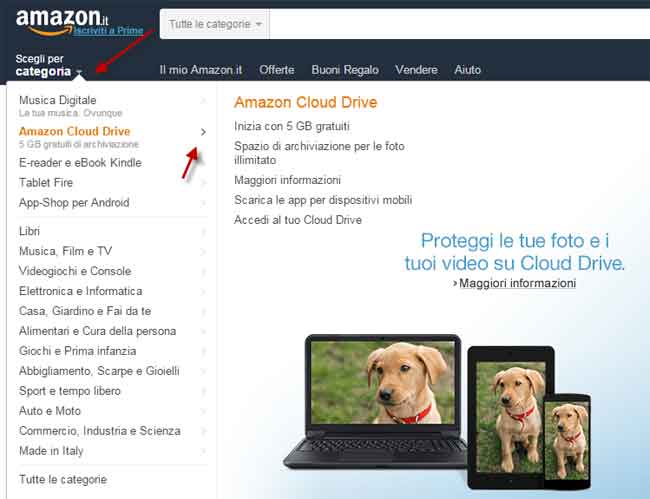
La scelta di Amazon è quella di far aprire il menu di navigazione sul mouse over su "Scegli categoria" e da qui sviluppa un mega menu laterale.
In questo caso l'ampiezza dei contenuti di Amazon determina una maggiore complessità del sistema di interazione. Infatti vediamo che una volta entrati in una sezione la struttura dei menu diventa molto articolata: un menu laterale, uno in alto di contesto, uno strutturale ed uno di servizio (accedi al conto, carello, lista desideri, ecc..).
Nelal struttura di Amazon notiamo in alto il menu persistente che segue la navigazione dato dalle voci: amazon.it, Offerte, Buoni regalo, Vendere, Aiuto; inoltre abbiamo persistenti anche le voci di servizio nella parte di destra dell'header.
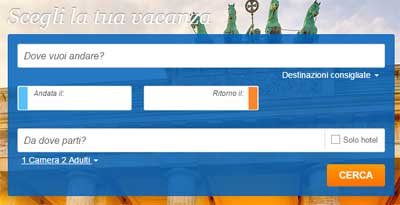
Nell'interaction design occorre definire se e come presentare in modo diverso le funzionalità chiave. Tornando all'esempio dei viaggi un tool chiave come il motore di ricerca voli e vacanze potrebbe essere al centro dell'home page in modo da incentivare l'azione dell'utente.

Struttura pagina/screen, grid system e wireframe
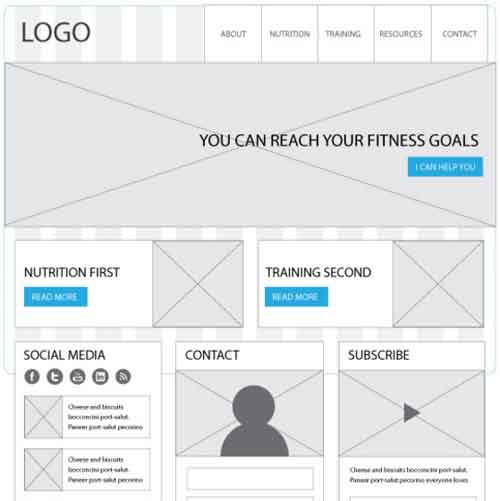
Nella costruzione delle pagine (o screen per app) è importante mantenere una struttura chiara ed uniforme, l'utilizzo delle griglie semplifica l'organizzazione della pagina. La corretta posizione degli elementi all'interno della griglia aiuta la lettura e la scansione dei contenuti da parte degli utenti.
 Esempio di wireframe con griglia
Esempio di wireframe con griglia
Occorre cercare di mantenere sempre la stessa griglia (coerenza interna) in modo da sfruttare l'apprendimento fatto dall'utente nel caso visiti altre pagine. Il cambio di format deve essere giustificato solo da una migliore rappresentazione dei contenuti di natura differente.
La pagina è come una conversazione, non possiamo parlare in troppi altrimenti il risultato è che non arriva nulla. Occorre una gerarchia, un ordine con cui l'utente consuma i contenuti.
Le correlazioni logiche tra gli elementi devono essere anche visive, le aree devono essere identificabili e bisogna ridurre il rumore cognitivo dato dal sovraffollamento della pagina.
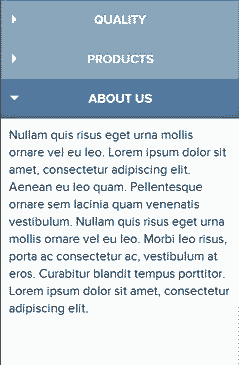
Per allegerire la mole di informazioni e contenuti nella pagina si possono usare gli accordion che altro non sono che aree ad esplosione (a fisarmonica appunto), cliccando tipicamente sul simbolo della freccia o del segno + si apre una sotto sezione nella pagina.
 Esempio di accordion
Esempio di accordion
Copy Strategy
Una legge nella costruzione dei contenuti dice: sbarazzati della metà delle parole di ogni pagina e poi sbarazzati della metà di quello che resta.
Ricordiamoci che il navigatore non ha tempo, legge scansionando la pagina (quindi gran parte viene ignorata) e quindi i contenuti devono arrivare al dunque e dare subito valore.
Oltre a quantità e qualità occorre prestare attenzione al giusto tone of voice: diretto, informale, formale, professionale, frizzante, ironico, ecc...
Spazi, dimensione e tipo di font vanno scelti per aumentare la leggibilità e comprensione dei messaggi.
Coerenza e convenzioni
L'utilizzo delle convenzioni è importante per rendere usabile un sito, infatti grazie ad esse il cliente apprende velocemente ad usare una nuova interfaccia in quanto eredita logiche utilizzate in altri siti. Per esempio il logo dell'azienda posizionato in alto a sinistra, il menu in alto o sulla spalla sinistra, i link sottolineati, il motore di ricerca interno, ecc...
Se dovessimo salire su una macchina nuova sicuramente riusciremmo a guidarla immediatamente se le marce, il freno a mano ed i pedali fossero localizzati nei posti convenzionali.
Designer creativi pensano interfaccia molto particolari che possono avvicinarsi a forme d'arte ma sono rischiose se vogliamo fare business online.
Velocità e performance
È un aspetto banale e per questo molto sottovalutato, Google però lo considera un importante fattore nei criteri di indicizzazione.
Un sito lento è automaticamente poco usabile! That's it!
L'effetto finale è una user experience negativa che ha effetti anche sul brand.
Quanto lanciate un nuovo progetto assicuratevi che vengano rispettati gli standard minimi di velocità.
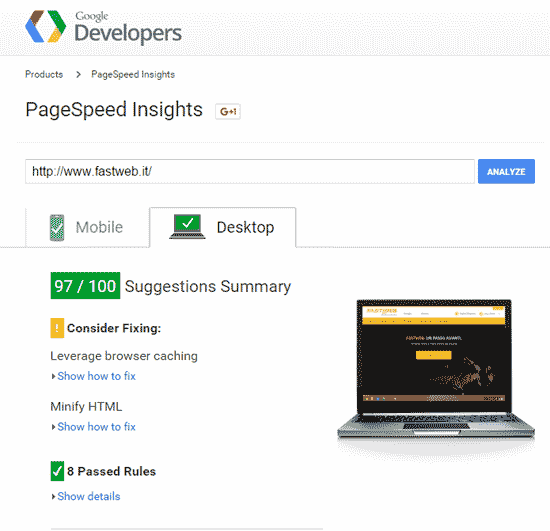
 Il page speed di Google
Il page speed di Google
Per controllare la velocità del vostro sito consiglio il tool messo a disposizione da Google https://developers.google.com, basta inserire l'indirizzo nel campo e cliccare su analyze.
È consigliabile non scendere sotto un valore di 70/80.
Questo check è importante anche per l'analisi SEO per quanto si diceva all'inizio del paragrafo.
Un altro tool utile per l'analisi della velocità è gtmetrix.com.
Entrambi gli strumenti hanno anche il vantaggio di indicare dove risiedono i problemi di velocità e come poterli risolvere.
Altri articoli correlati:
Il futuro degli Spot Pubblicitari con l'uso dell'Intelligenza Artificiale
Il Comment Marketing su Linkedin
Qual è il futuro dell'informazione
Cos'è l'intelligenza artificiale generale (AGI) e quali rischi ed opportunità presenta
Come stanno cambiando i motori di ricerca per effetto dell'Intelligenza Artificiale?
Cos'è l'effetto squalo nel mondo del Digital Marketing
Come funziona OpenAI e perchè è importante conoscere cosa accade al suo interno
Cos'è il Geocaching e come può servire per il marketing turistico
L'Executive Communications ed il Personal Brand dei CEOCome funziona e come sfruttare Chat GPT e GPT-4 con esempi di applicazione
Come essere unici nella creazione di contenuti e differenziarci dai sistemi di AI
Come cambia il SEO con Chat GPT
Cosa sono i modelli di attribuzione e perchè sono importanti nel digital marketing
Come cambia il modo di fare le campagne online con l'AI
Il piano di Elon Musk per rilanciare Twitter
Come funziona il metaverso, quali sono le principali piattaforme con limiti e potenzialità
Perchè adoro Elon Musk e quali sono i suoi punti di forza
Cos'è il bounce rate e l'engagement rate, come si calcola e perchè è importante
Qual è il nobel per l'informatica?
Come la tecnologia migliorerà la nostra salute
Come funziona l'algoritmo di Facebook e quali sono i post che spinge maggiormente
Quanti sono gli italiani che usano Internet? Quanti accedono da mobile e quanti da PC?
Qual è la psicologia degli haters e come gestirli?
Come creare un sistema di Digital Analytics in un mondo digitale
Guida al digital marketing, canali owned, earned, rented e paid
Cos'è la valutazione euristica e come farla per migliorare la UX
Come utilizzare il video nella strategia di marketing
Il modello delle competenze verticali e trasversali per avere successo nel mondo digitale
La strategia pull vs push: sei contadino o cacciatore?
Cos'è il Digital Marketing? Come funziona ed i principali strumenti
Come fare le analisi di marketing e content marketing utilizzando Google Trends
Come analizzare le menzioni ed il sentiment in rete con Google Alerts
Come non perdere nemmeno un'idea con gli appunti di Google Keep
Cos'è e come massimizzare la User Experience dei clienti
L'ecommerce del cibo: il ristorante online, il cloud kitchen ed i prodotti di largo consumo
Come fare un test di usabilità per migliorare le nostre proprietà digitali
Lo strumento fondamentale per la marketing intelligence ed il content marketing
Libri consigliati